Task tạo landing page cũng đã bớt lọng cọng hơn những lần trước. Cái mất thời gian nhất vẫn là trong 1 nùi thông tin Azerai đưa qua, phải lọc và sắp xếp để có một layout hoàn chình. Lần này học và hiểu thêm về code chia cột.
Code chia cột làm đôi
Khi mò phần chia cột này lần đầu, mình dựa vào code chia cột những lần chia 3 hình (như lead image ở trên). Và rồi từ đó mày mò cho text. Lúc đầu khá thành công khi chỉ add hình từng chef và bio TA của họ. Khi thêm phần TV bên dưới thì publish ra rất kỳ (quên chụp lại).
Thế là mò! Thường là sẽ làm trong từng Section. Nhưng để thử nên unstick phần “Use Section” => rồi “Create Block” mục Column. Và khi publish ra đúng ý. Mừng xỉu haha
Nhưng đời không như là mơ. Hôm sau mới biết thành ra sai. Vì (1) xem trên mobile thì ra thứ tự rất kì cục; và (2) do không dùng section nên lên mobile không hiện đúng.
Và sau khi tự mò lại làm đúng trong Section + viết code thì vẫn sai. Cuối cùng qua giải thích của anh DK thì đã hiểu vì sao haha
Code sai
<div class=”grid-cols-2″>
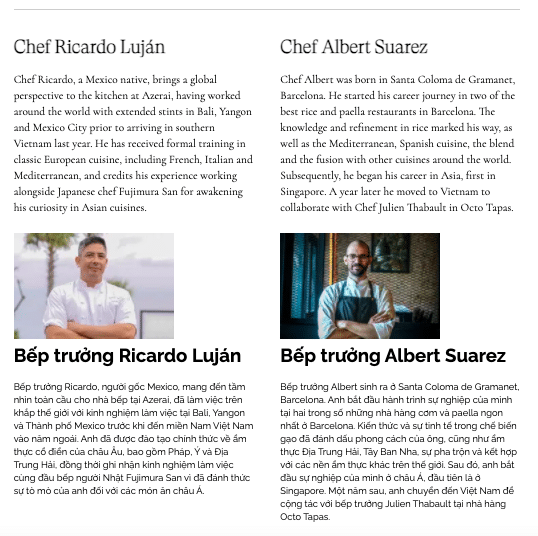
<h2><strong>Chef Ricardo Luján</strong></h2>
<h2><strong>Chef Albert Suarez</strong></h2>
<div>[Chef 1 Bio]</div>
<div>[Chef 2 Bio]</div>
<div><img src=”[Full Image Link of Chef 1]” alt=”Azerai Can Tho” /></div>
<div><img src=”[Full Image Link of Chef 2]” alt=”Azerai Can Tho” /></div>
</div>
=> Đoạn code ở trên, tuy publish vẫn ra đúng (nếu chỉ có Eng+Image), nhưng nếu là Eng+Emage+VN thì sẽ sai. Vì code trên không chia ra theo từng cụm đóng mở của 2 grid.
Code đúng
<div class=”grid-cols-2″>
<div>
<h2><strong>Chef Ricardo Luján</strong></h2>
<p>[Chef 1 Bio]</p>
<div><img src=”[Full Image Link of Chef 1]” alt=”Azerai Can Tho” /></div>
</div>
<div>
<h2><strong>Chef Albert Suarez</strong></h2>
<p>[Chef 2 Bio]</p>
<img src=”[Full Image Link of Chef 1]” alt=”Azerai Can Tho” /></div>
</div>
Advanced 1 tý – Eng + Pic + VN
<div class=”grid-cols-2″>
<div>
<h2><strong>Chef Ricardo Luján</strong></h2>
<p>[Chef 1 Bio-Eng]</p>
<div><img src=”[Full Image Link of Chef 1]” alt=”Azerai Can Tho” /></div>
<h2 class=”font-vi”><strong>Bếp trưởng Ricardo Luján</strong></h2>
<p class=”font-vi”>[Chef 1 Bio]-VN</p>
</div>
<div>
<h2><strong>Chef Albert Suarez</strong></h2>
<p>[Chef 2 Bio-Eng]</p>
<div><img src=”[Full Image Link of Chef 2]” alt=”Azerai Can Tho” /></div>
<h2 class=”font-vi”><strong>Bếp trưởng Albert Suarez</strong></h2>
<p class=”font-vi”>[Chef 1 Bio-VN]</p>
</div>
</div>

=> Note: Vì landing page là dual language, và font Eng & VI của web Azerai khác nhau, nên khi làm chính trên Eng, thì phải thêm đoạn code [_class=”font-vi”] để font của phần TV sẽ hiện lên trên site TA.
Screenshot Culinary Event Landing Page
